在移动多媒体时代,具备大量图片的服务进入人们生活,其中png,jpg等图片格式被大多数人所熟知。多媒体时代带动了网络带宽,终端存储能力,屏幕分辨的不断提高,网络图片质量突飞猛进,催生出新的图像编码方式。打开各大电商、社交网站,我们可以发现它们都使用了一种新的图片格式——avif。
1、什么是avif?
Avif(AVI Image File Format)是一种新兴的图像编码格式,由开放媒体联盟(AOM,包括亚马逊、谷歌、英特尔、微软等互联网巨头)开发,Netflix公司于2020上半年公布。Avif源自视频编码器AV1的关键帧处理方式,使用更先进的压缩算法来获取更小的图片体积。
①更灵活的分区方式
引入超级块的分区方式,编码单位为128*128,具备四种分区模式:四向分割、T形分割、1:4分割和4:1分割。分割成的小块可以继续进行分割。
②更精细的预测模式
支持10bits或12bits,提供更小的误差及更好的压缩效果。56种角度模式、帧内预测滤波CFL、重叠块运动补偿等使预测更为精确。
③更先进的滤波技术
基于方向约束的增强滤波,自引导恢复的环路复原滤波等有效改善了图像质量。
对比以下三张图片,图一为jpg格式的原始图,图二,图三分别其转换成的webp和avif格式图片,可见在相同质量下,avif明显具备更小的体积(jpg:1.9M,webp:1.5M,avif:904KB)。根据大量的实践和实验数据,业内普遍认为avif体积平均比jpg优化50%以上,比webp优化20%以上。

(图一) 蘑菇.jpg 1.9M

(图二) 蘑菇.webp 1.5M

(图三) 蘑菇.avif 904KB
将图压缩为20KB大小的缩略图,观察局部特征,可以发现avif格式具有更高的压缩质量。

AVIF格式具备许多显著优势,如:
①明显的压缩优势
比JPEG和WebP等格式具有更小的压缩体积和更高的压缩质量,在多媒体大环境中,可以减少大量的存储空间和网络带宽,改善用户体验,提升服务效率。
②丰富的特性支持
支持广色域和高动态范围(HDR),支持有损/无损压缩,支持透明通道(Alpha 通道),支持动图等。
③免版税和生态优势
开源且免版税,并得到了Amazon、Apple、Google、Intel、Microsoft、Netflix等公司的支持,具备良好生态环境。
同时,AVIF格式也存在一些劣势,如:对应优秀的编码技术和强大的压缩实力,AVIF需要耗费更多的编码时间;不支持渐进式渲染;部分浏览器和操作系统不支持AVIF格式。
2、如何使用AVIF?
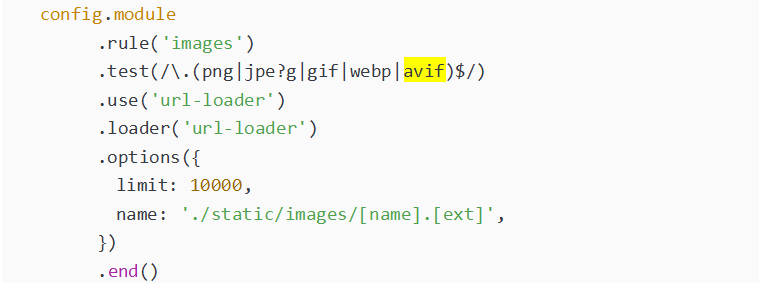
截至目前,大都数浏览器最新版都对AVIF进行了支持,因此我们可以像jpg,png一样在img标签的src属性,或者元素的background-image样式中直接加载avif图片。需要注意的是,在使用webpack、vite等编译工具的项目中,需要先在配置文件中对avif图片进行配置,例如在vue.config.js中添加avif图片格式:

为了兼容不支持avif的浏览器或低版本浏览器,我们可以使用服务端判断、picture标签或js+css的方式实现avif降级显示方案。
①服务端判断
对于相同的图片url请求,服务端根据http请求头Accept字段中是否存在image/avif判断客户端是否支持avif解码,智能协商返回图片格式。
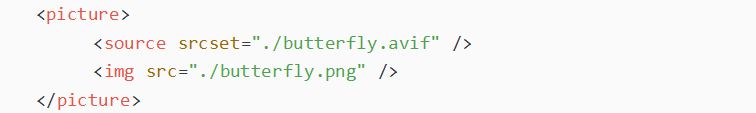
②picture标签

浏览器查找匹配的source元素,未匹配时使用img元素作为替代方案。IE9及以下版本不支持picture标签。
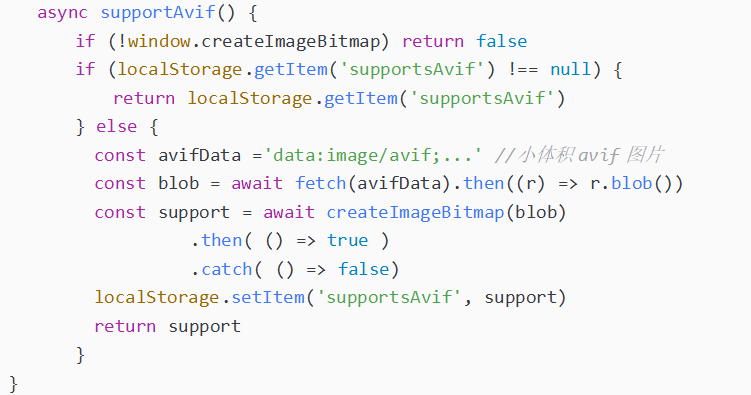
③js+css

通过预加载一张小体积的avif图片来判断浏览器是否支持avif格式,再根据浏览器支持情况设置不同的css,实现渲染不同格式的图片。
在avif实际应用中,为了保证所有用户的正常体验,势必要存储至少两种不同格式的图片,造成存储资源的损耗。因此,在网站中应逐步推动avif图片的使用,同时监控其对带宽、内存、编解码CPU占用率等性能指标的影响、用户侧设备异常情况等,综合评估并不断优化应用策略。同时持续关注相关技术进展,实现一套完整的图片服务架构。
作者:潘梦圆
单位:中国移动智慧家庭运营中心







 扫码下载APP
扫码下载APP

 科普中国APP
科普中国APP
 科普中国
科普中国
 科普中国
科普中国